2019年、WordPressをローカル環境で構築するならLocal by Flywheel!

ローカル環境って何?
簡単に言えば、「自分のパソコン」ということになります。
WordPressを構築し、運営しようと考えていらっしゃる方は、「サーバーを借り、Wordpressをインストールし、テーマやプラグインを導入して記事を投稿する」という一連の流れを把握していらっしゃることと思います。
それを、「まずは自分のパソコンにインストールし、触ってみよう」というのがこの記事の主旨となります。
WordPressをローカル環境で構築する意味とは
レンタルサーバーと契約し、ドメインを取得し、Wordpressをインストール・カスタマイズも済ませた。
あとは記事を投稿するだけ!!
その段階まで問題なく進められる方は、全く必要ないことなのかもしれません。
ローカル環境で構築する利点は、主にデザインやプラグイン等、自分で納得いくまでカスタマイズができること。
- 本番サイトでデザインや高度な変更をしたとき、「500ServerError」などの予期せぬエラーを引き起こし、「サイトが見られない!」という状況になるとパニックになりますが、ローカルであれば、何度でもやり直せる。
- 大規模なプラグインを導入したり(通販プラグインであるとか)、カスタマイズを要する追加変更が発生した時、お試しサイトがあれば安心。
Local by Flywheelのインストールと使い方
ローカル環境で構築できるものは、いくつかあります。
XAMPPはインストールから運用まで容易とは言い難く、初心者向けではありません。
Instant WordPressを長らく使用していましたが、検索してみたところ、Local by Flywheelが良さそうだと思い、乗り換えました。
Local by Flywheelは、
・複数サイト対応
・起動が簡単
・SSL対応も簡単
・一緒に仕事をする仲間がいれば、URLを共有することができる
以上からお試しで使用してみることにしたのですが、動作も早く、ストレスなく使用することが出来るので、本格的に乗り換えることにしました。
インストール
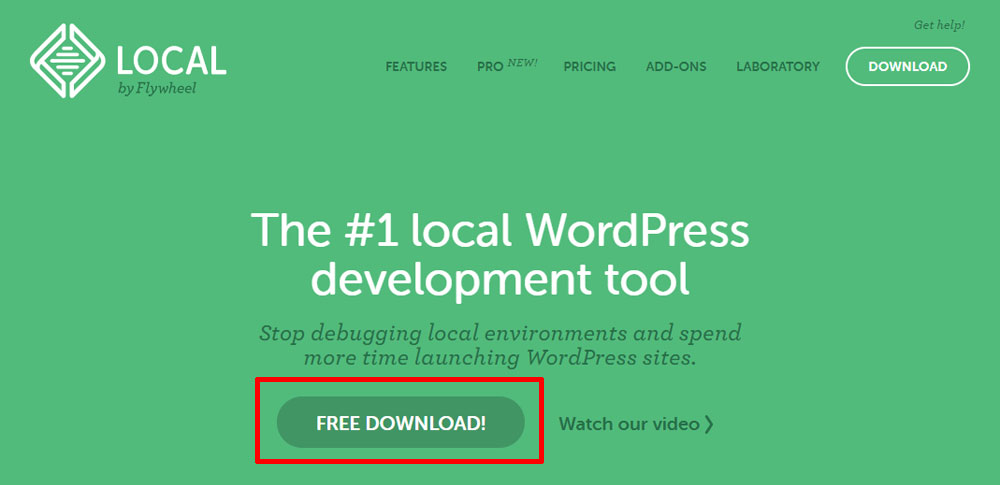
Local by Flywheelへ飛び、ダウンロードします。


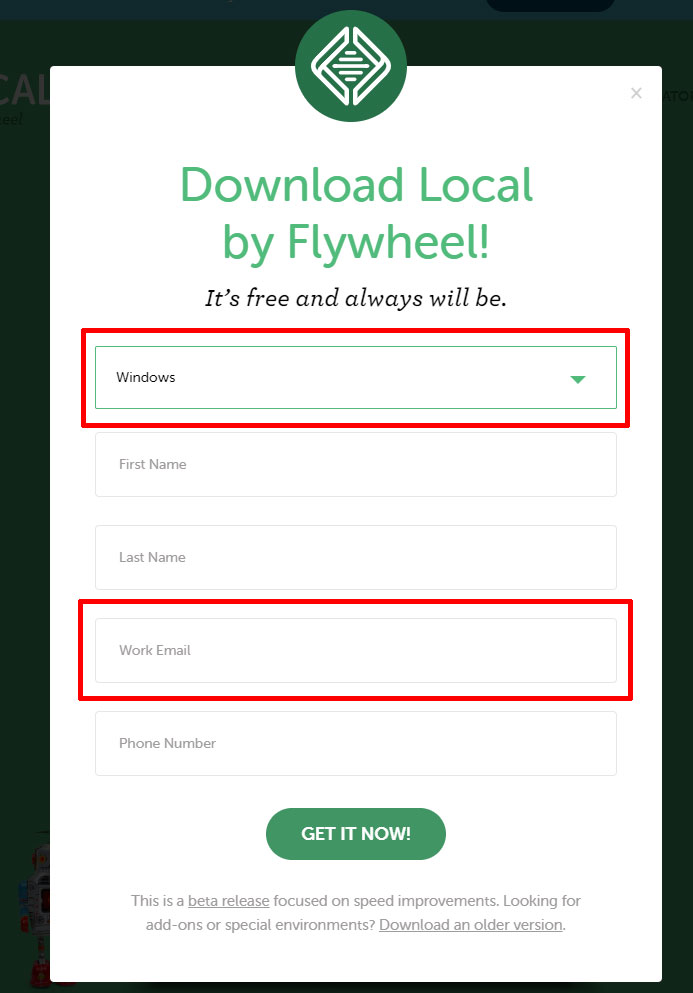
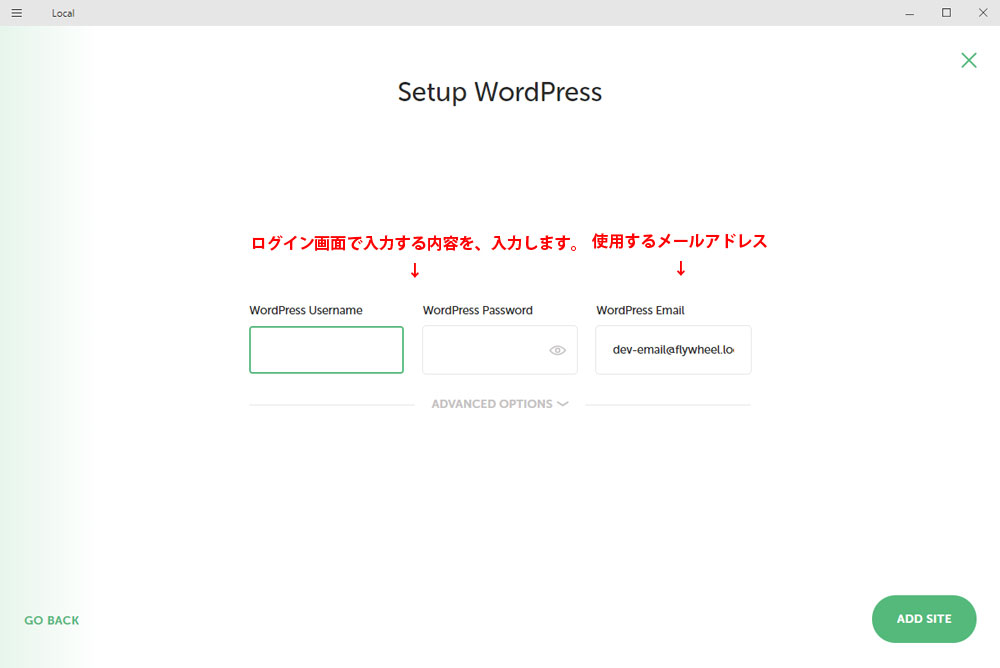
OSと、メールアドレスを登録すればダウンロート開始です。

本番で使用する予定の、パスワードなどを入力すれば問題ありません。
PHPのバージョンなどの設定は、お任せでよければ「Preferred」で問題ありません。
「ADD SITE」を押せば、構築が始まります。

!?
※問題がなければ、エラーが出ることなく完了します。
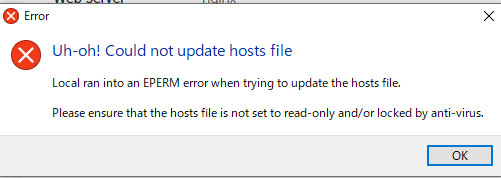
「Uh-oh! Could not update hosts file」というエラーが発生してしまいました。
設定の際に変更した点、思い当たる点を書きますと
・インストール場所を変更した(デフォルトだとC:ですが、F:に)
・ウィルス対策ソフトが邪魔をしている
まずはこの二点を対策しました。
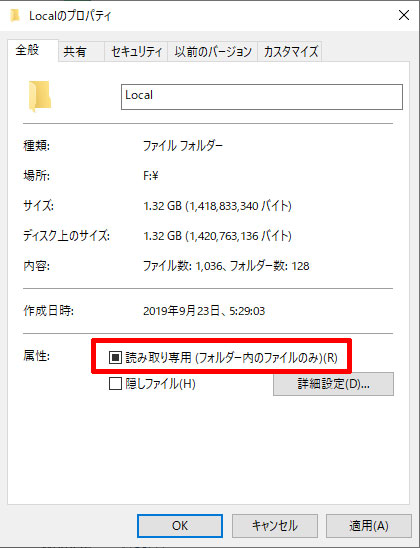
・F:に入っているフォルダを右クリック→「読み取り専用」のチェックを外す

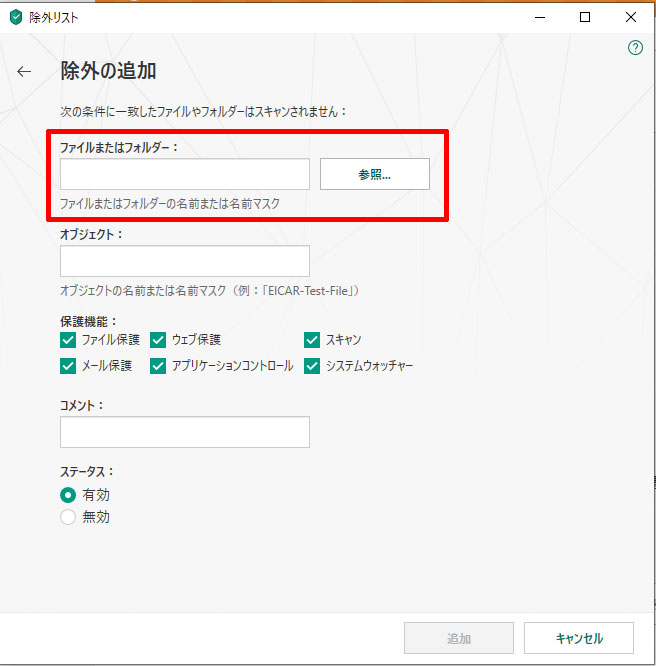
・ウィルス対策ソフトの設定で、「Local」のフォルダを除外する(カスペルスキーを使用しています)

これで、エラーなく構築できました。

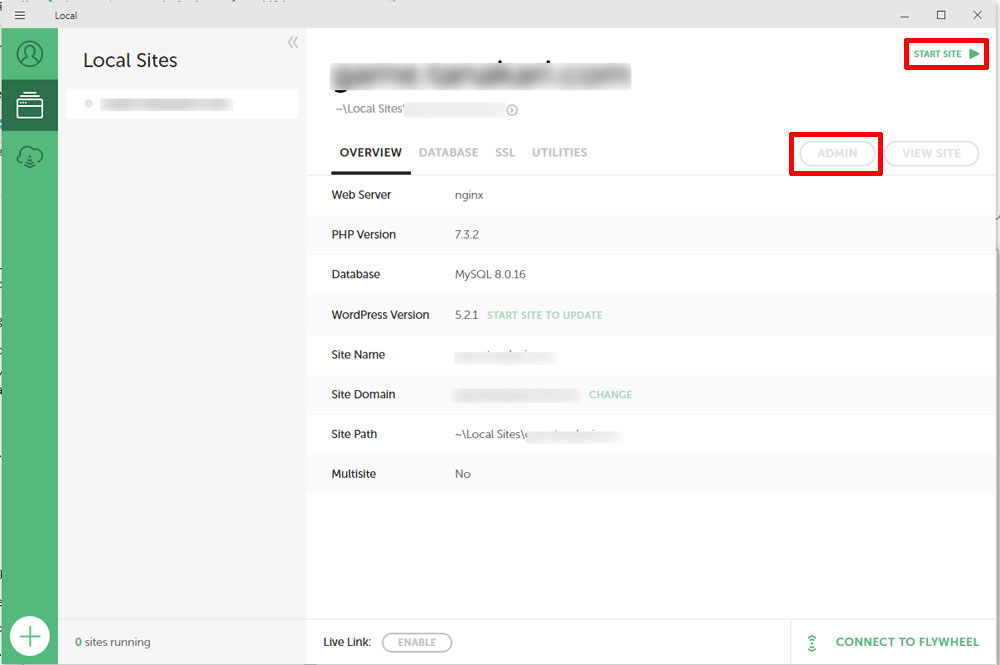
右上の「START SITE」を押すと、「ADMIN」と「VIEW SITE」が使えるようになります。「ADMIN」を押すと、管理画面に飛びます(ログイン画面が出てくるので、登録したパスワードを入力してログインします。)

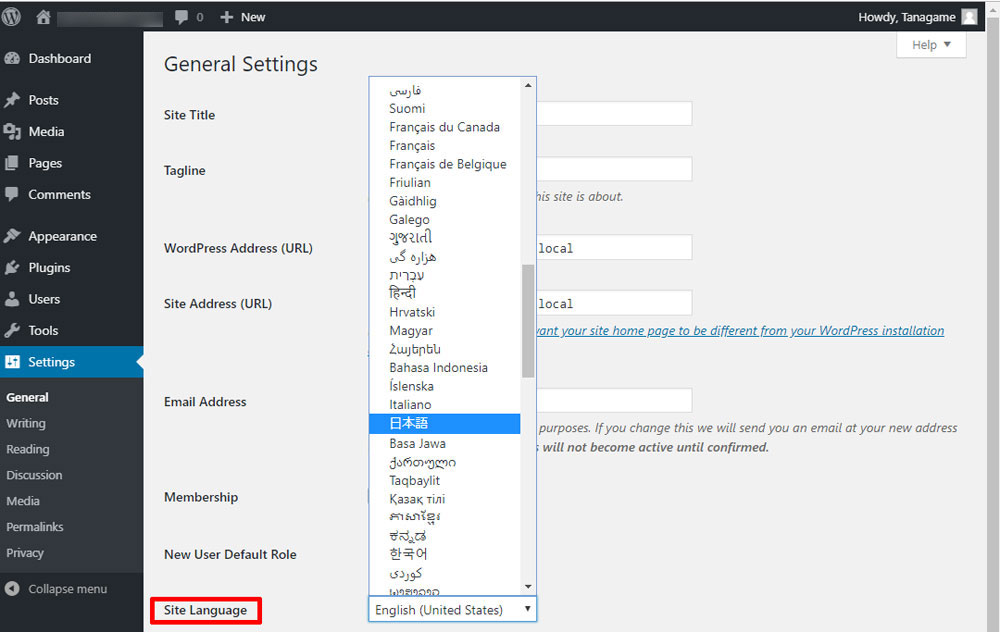
英語版のWordpressなので、必要であれば「Setting」から日本語に変えておくと便利ですね。
これでカスタマイズを満足いくまで行うことが可能です。
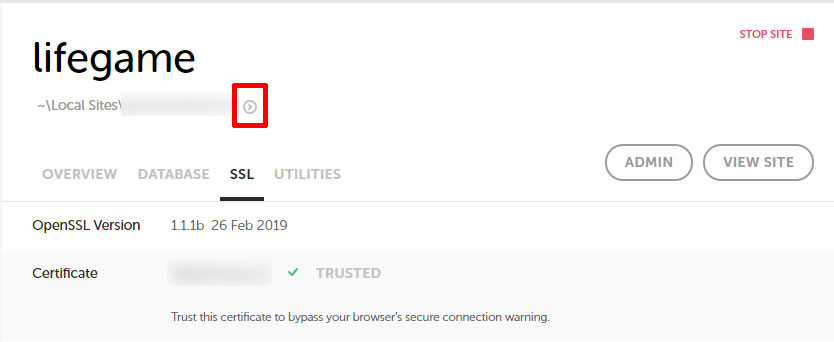
実際のインストールされたWordpressフォルダは、Flywheel画面からワンクリックで開くことができます。

SSL対応

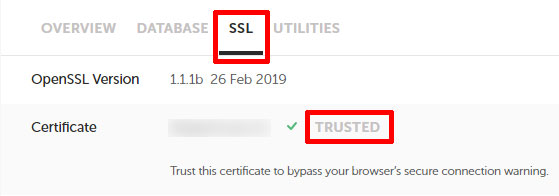
SSLタブの「TRUST」をクリックするだけで、簡単に設定できます。
あとはサーバー側でもSSL化し、セキュリティを強化した上で、安全にデータ移行が出来るようになります!
SSLとは?
SSL(Secure Sockets Layer)とは、インターネット上におけるウェブブラウザとウェブサーバ間でのデータの通信を暗号化し、送受信させる仕組みのことです。
サイトアドレスの頭に鍵マークと「https」があれば、安全と言っていいサイトということです。グローバルサイン(GMO)社の説明がわかりやすかったので、リンクを張っておきます。
Googleの検索でもSSL化されているサイトは評価され、検索上位に入りやすくなります。
不正アクセスやなりすましを防ぐ為にも、SSL化はほぼ必須といっていいと思います。