Local by Flywheelで作ったローカルデータを本番サーバーへ移行する

手順はたったの5つ!
プラグイン「All-in-One WP Migration」を使って、とても簡単にデータ移行が出来ます。
※本番サーバーに、Wordpressがインストールされていることが前提です(中身の有無不問)。
お名前.comの「RSサーバー」の契約からWordpressのインストールまでは別記事にてまとめました。
1. ローカルWordpressにAll-in-One WP Migrationを入れる

「プラグイン」→「新規追加」→「All-in-One WP Migration」で検索、出てきたプラグインをインストールし、有効化します。
2. エクスポート

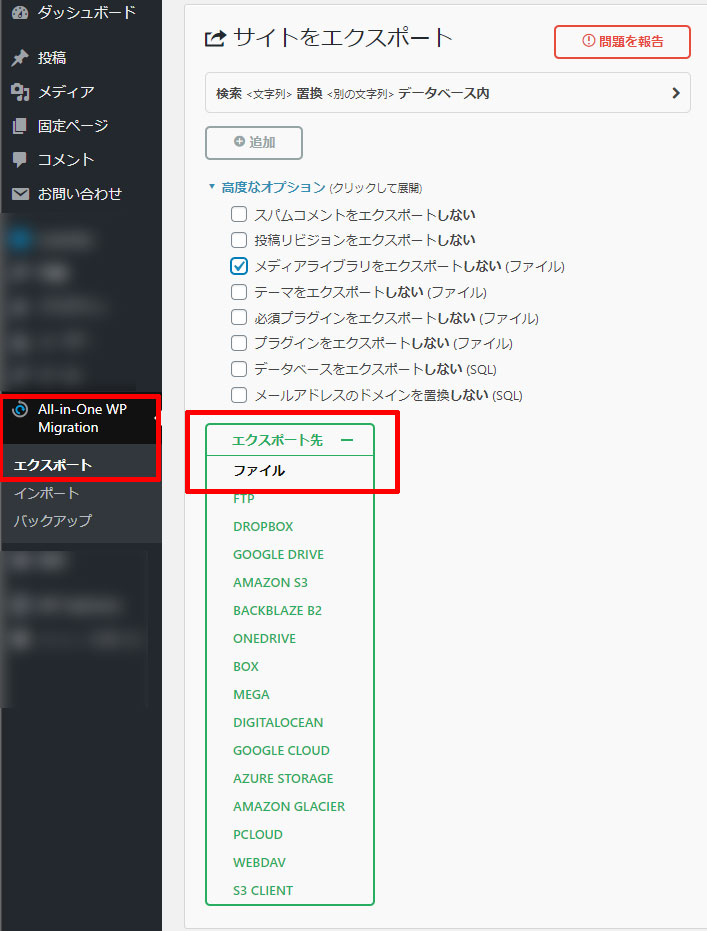
追加されたAll-in-One WP Migration→エクスポート先を「ファイル」にし、エクスポートします。
※All-in-One WP Migrationは512MBまでのファイルしか取り扱えません(有料版を購入すれば、無制限に使えます)。
もし容量オーバーするようなら、画像ファイルをFTPでアップロードすることで容量ダイエットすることができます。
「高度なオプション」の「メディアライブラリをエクスポートしない」にチェックを入れます。

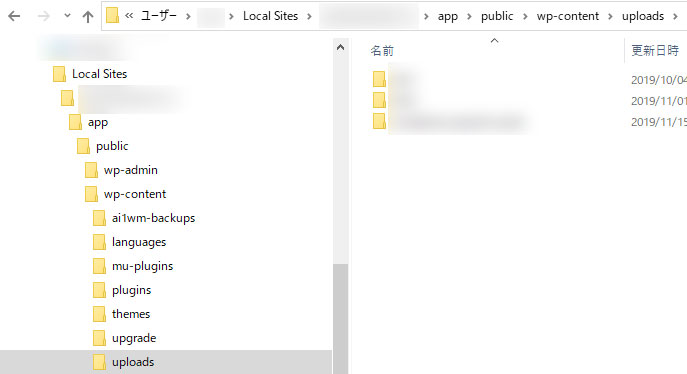
ローカルで作った画像は、「C:ユーザー\Local Sites\サイト名\app\public\wp-content\uploads」フォルダに入っています。
3. hostファイルを変更する
「Local by Flywheel」でローカル環境を構築し、本番サーバーのドメインと同じに作っている場合、自分のPCから見られるのは「ローカル環境で作ったサイト」になります。
これはLocal by Flywheelでそのように設定されているからで、そのままだと永遠に本番サーバーのサイトを確認することが自分のPCではできません。
その設定を外し、本番サーバーにデータを移行する必要があります。

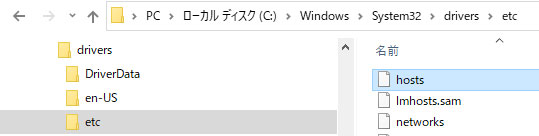
「C:\Windows\System32\drivers\etc」にある、hostsをエディターで開きます。

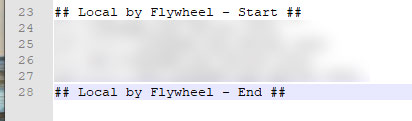
Local by Flywheel ~ Local by Flywheel - End の間にあるアドレス等を削除し、空白にして保存します。
ここが「自分のPCにローカルサイトを表示する」という設定になっている部分です。
※もしローカルのデータを残しておきたい、という場合には、Localのドメイン名を変更しておくといいと思います。
4. 本番サーバーWordpressにAll-in-One WP Migrationを入れる
本番サーバーが見られるようになったと思います。
こちらにもAll-in-One WP Migrationをインストールし、有効化します。
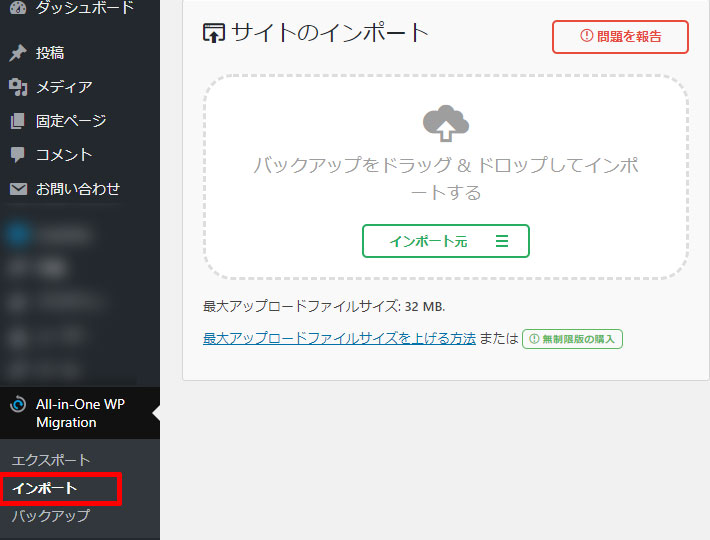
5. インポート

エクスポートしたファイルをドラッグするだけ!
これで画像以外は全て移行できました。
6. ※画像を別アップロード
容量の関係で画像を別にした場合、最後にFTPでアップロードします。
これで、完了です!